JAMstack for Indie Hackers
This article was published on Indie Hackers!
You can make money with the JAMstack or on the JAMstack. I have spent the last year at Netlify, working at the heart of the JAMstack ecosystem, and when Derrick Reimer reached out to have a chat about StaticKit, I immediately realized that what I’ve learned could be helpful to a broader Indie Hacker audience. Here’s what I know.
What is the JAMstack?
There are two ways to discuss the JAMstack:
- What it stands for: JAMstack is a modern web architecture emphasizing JavaScript, APIs, and prerendered Markup, served without web servers. That last part is important; for example, deploying on Netlify means directly deploying to a CDN. There is no origin server to manage or scale. In fact, Chris Coyier recently argued that Static Hosting is the only necesssary part of JAMstack. However, the JAMstack movement does also promote optional best practices including using Static Site Generators and Git-centric Workflow.
- Why it’s better: Well, let’s be honest, everything has tradeoffs. But the argument is that you can create fast and secure sites, as well as dynamic apps, with JAMstack technologies.
- For people coming from a traditional CMS setup, decoupling your stack not only reduces the hackable surface area, but frees you up to use more modern technologies and designs on the frontend, as well as the ability to bring in content from other sources like Airtable without needing to find just the right plugin. This is why major CMSes like Wordpress, Drupal and Ghost are all going headless, and new CMSes like Sanity and Contentful are gaining traction being headless from the start.
- For developers, the (optional) emphasis on Static Site Generators and Git-centric Workflow gets you fast performance and continuous deployment by default. More on developer friendly-angles below. What’s wonderful about JAMstack is that it doesn’t have to be cutting edge at all - it is more about architecture than technology, and more a return to simplicity than a new fad. However, JAMstack apps are undeniably given new capabilities by the new generation of JS frameworks that rehydrate from static sites into fully dynamic apps on the client, offering a seamless progressive upgrade of experience.
- For the financially minded, total cost of ownership is also often lower, because static hosting is cheap, and the cost of pinging first and third party APIs scales up effortlessly and scales down to zero. This means fixed costs become variable costs, which seems to right way to start any MVP. This opens up new opportunities for indie businesses, which we will discuss below.
The best person to learn about the JAMstack from is the co-founder of Netlify, Mathias Biilmann. My first real a-ha moment was when watching his talk at SmashingConf on The New Front-end Stack. It’s probably worth mentioning you don’t have to use Netlify to be JAMstack - Zeit, Firebase and Amplify Console all count and you can even wire up your own JAMstack infrastructure if you have to, like Paypal! I have been continually awed by other perspectives from Chris Coyier, founder of Codepen and CSS Tricks, and Tom Preston-Werner, founder of GitHub and creator of both Jekyll and GitHub Pages, arguably the progenitors of the modern static site movement, as well as all the other speakers in the new-ish JAMstack_Conf series of conferences.
If you prefer reading to watching talks, you can check out JAMstack.org as well as the recently published O’Reilly book on JAMstack.
Using the JAMstack for your projects
At Least Your Landing Page Should Be JAMstack
I find there is very little argument for having your marketing site NOT be JAMstack. A Twitter friend of mine recently lauched a side project he’d been laboring over for 9 months on Product Hunt. Unbeknownst to him it got to the top of HN a day later when he wasn’t watching. HN brought in tens of thousands of hits and the site went down for hours… and my friend didn’t know, because he thought his launch was done. Given a conservative estimate of 10,000 missed visitors and a 1% conversion rate, that is 100 users that were lost because the server went down. Not to forget negative impressions from existing users.
That’s real money.
Of course, on managed platforms like Heroku, you can simply set auto restart and auto scale settings, but that will still cost. Better to just have a clean separation of www.mysweetproject.com and app.mysweetproject.com.
In particular, if your marketing site is JAMstack, launch days are far less stressful because your landing pages aren’t vulnerable to being “hugged to death”, keeping the top of your funnel open and only assigning compute resources to users that actually sign up. As a result of JAMstackifying, your marketing pages will probably also load faster, which matters for a first impression.
Whether or not the rest of your app is JAMstack is totally up to your tech preferences and product requirements; just remember that statically hosted assets don’t mean static content, and the whole idea is you can use as much or as little JS as you like, interacting with a decoupled API, to create the dynamic product experience you envision.
Continuous Deployment and Git-centric Workflow
I feel like Continuous Deployment doesn’t need to be sold in this day and age, but it isn’t the default in some environments and so an Indie Hacker might forget to set it up. I know this because 2 years ago I was personally still SSHing to my Digital Ocean box and manually restarting and redeploying and it was such a waste of time in retrospect. You can use Netlify or GitHub Actions or some other CI/CD system, doesn’t matter, the point is to automate as much of the undifferentiated heavy lifting (my favorite term lifted from AWS) as possible so that A) you don’t make mistakes or skip important steps, and B) you spend as much of your limited time as possible on the stuff that is actually going to set your project apart.
JAMstack (as a best practice, not as a requirement) takes Continuous Deployment and extends that into the concept of Git-centric Workflow. This is an idea that can be expressed a few different ways:
- Continuous Deployment from Git: It’s hard to imagine where else to deploy from, but having the absolute certainty that if you committed it to Git, and it passes tests/builds properly, it will be deployed, is very nice. The other way around is also perhaps even more valuable to have in your arsenal - if it was deployed, then there is a git hash somewhere for it, one that you can roll back to at any time regardless of what platform you use. Netlify offers this as Immutable Deploys, and so does Linc and Zeit. With a some effort, you could also set it up in a custom S3 + Route53 configuration.
- Everything Lives in Git: With a JAMstack project, anyone should be able to do a
git clone, install any needed dependencies with a standard procedure (likenpm install), and be ready to run the full project locally. No databases to clone, no complex installs. This reduces contributor friction, and also simplifies staging and testing workflows. Even without contributors, this means that your project is resistant to you losing your machine, because you don’t rely on implicit config. Even your redirects and serverless functions live in Git. NetlifyCMS is a free open source project that even lets you manage your content in Git with a nice WYSIWYG UI. - No API other than Git: Netlify takes this to the extreme, building tons of infrastructure around the Git assumption. Every PR gets a Preview. This means you can Test In Production™ and going live is as simple as merging the PR or un-pinning a deploy, as Netlify’s CEO recently did on stage to launch Netlify Analytics. For persistent branches, you can set up branch deploys so you aren’t just limited to
stagingorUATenvironments, the number of environments is literally as unlimited as the number of branch names you can think of! (Tip: Use Netlify DNS to set up branch subdomains if you also want this to show on your custom*.mysweetproject.comdomain). We can even build A/B Split testing with no API to learn other than git branching. You can even do feature flags with that same feature and launch darkly 😉.
Platform by Default
Additionally, ensuring strict separation between your APIs (which can either be microservices or serverless functions you maintain, or third party APIs others provide) and your markup generation means that you don’t need a major refactor if you decide to add a mobile or desktop client. Max Stoiber’s writeup on Tech Choices I Regret at Spectrum doesn’t include JAMstack, but does mention optimize for iteration speed and flexibility, especially where it comes to leaving the door open to native apps.
In particular, especially if you run a strict “backend for frontend” or API Gateway layer, you can consider yourself simply the first consumer of a generalizable developer platform you are creating, which makes opening up your app platform to whitelabel or third party developers trivial.
Netlify is already a beneficiary of this: because Netlify runs an Open API, developers have been able to create custom clients like a Mac OS Menubar without even contacting us. This allows your users to help each other and plug perceived product gaps you don’t have time to get to.
Serving JAMstack devs with your projects
With the rise in JAMstack as a category, it’s no surprise that there are actual money-making opportunities to be had. To be clear, I don’t have an active business in this race, since I work at Netlify, but I do interact with a number of important players in the space and I thought I would share what I know.
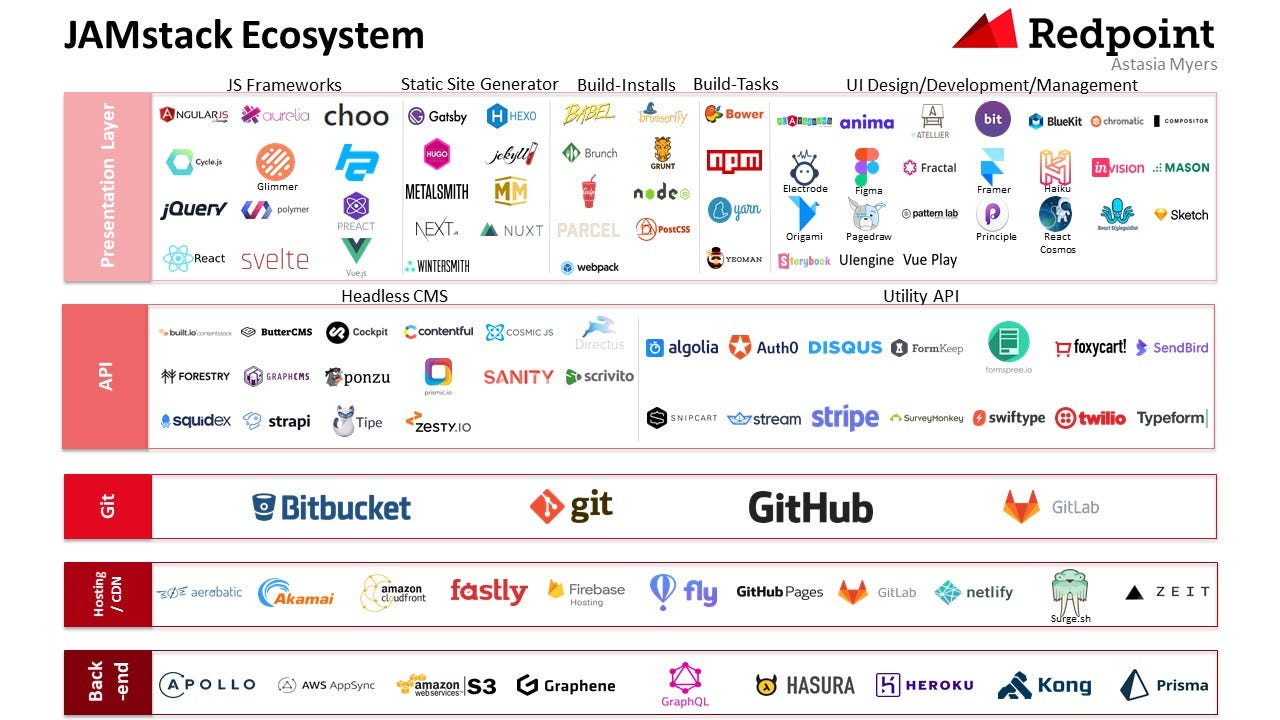
One way to tackle this is to lean on Venture Capitalists that have done the work (note, this doesn’t mean seeking funding from VC, we are Indie Hackers after all!). For a Netlify/trends perspective, you can see the investment theses from Kleiner Perkins and a16z. But for opportunities in the broader landscape, there are great charts from Redpoint that presents a OSI-like stack of layers:

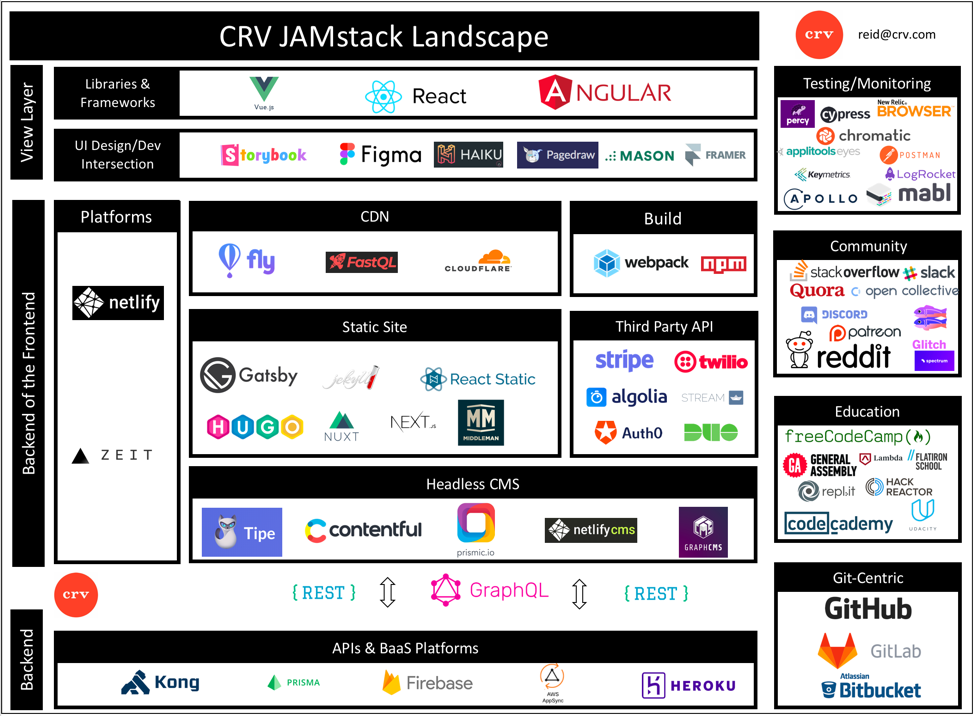
CRV has a different landscape chart that also includes testing, community, and a loose split between products and platforms:

You may notice a lot of these are frontend-focused tools. JAMstack isn’t exclusively for frontend developers, but it does get a lot of its growth from enabling frontend, particularly JavaScript devs, to do a lot more on their oown than they could before. This sounds perfect for Indie Hackers. As Chris Coyier recently noted, that is a result of the “product stack” moving ever closer to the front of the stack, as the rise of the API Economy commoditizes a lot of functionality that developers historically had to build by themselves or relied on their serverside framework to provide.
This landscape shift presents opportunities to serve growing customer segments that are in the right stage of life, and have the right architecture, to try out new tools. Two big categories are CMSes and Third Party APIs:
- Decoupled Content: Rule 1 of CMSes is never build your own CMS, but if you do find a customer segment that is underserved, the CMS market is vast, and nice bootstrapped businesses like Prismic can work. If you consider ecommerce a specialized form of CMS, then there is a very fascinating cadre of ecommerce service providers like Snipcart that can serve their market well. Of course, if you hit scale, you can look at Contentful and Commerce Layer as corresponding examples who have raised VC.
- Third Party APIs: This category is as vast as the API Economy, so it is very hard to describe. I’ll try to name a few categories just to jog your imagination, but by no means is this exhaustive:
- A horizontal API requires more configuration to use but is applicable in a broad swathe of use cases because you provide basic building blocks. For example you can provide a database as a service like FaunaDB and mLab, or even one you don’t host like Hasura. Job running and scheduling would alos be an interesting one here, were there not so many free services that already do it.
- A vertical API focuses on one very specific use case, but just excels at it and can have easier adoption due to ease of onboarding. For example, the Auth0 addresses the Identity usecase very well, or Cloudinary for images and video. Form management seems a nice category for Indie Hackers, with entrants like FormKeep and StaticKit, because APIs and business models can differ a lot. Because you are going vertical, it is easier, maybe even imperative, to have a stronger idea of the kind of customer persona you are going to serve. I think Search is a worthwhile category for people to explore, because it is primarily dominated by Algolia, but there are certainly far more usecases and needs for search than Algolia can handle.
- API services is an emerging fascinating category. You can rollup a bunch of existing APIs and present them in a unified way with consistent authentication management, like OneGraph does. You can provide API monitoring/observability for other APIs like Thundra, or provide a service in between your own open source front and back end layers like Apollo Engine. You can help to deploy serverless functions and API services like Serverless.com and Begin.com do.
Other areas in the landscape are of course available to the enterprising Indie Hacker, but you may need more funding to get going. Backend-as-a-Service companies like Prisma and Heroku are fine businesses, but the buildout took funding. Gatsby started as an open source side project, but in order to build out their full vision as a framework they had to take funding to hire the people they needed. Storybook survived near death and now is heavily supported by Chroma. Open source funding is still not solved, so Indie Hacking is probably best pursued from a product mindset instead.
If you need more inspiration about commercializing developer-focused projects, Heavybit does a lot of content with CEOs who have walked down this road, although there is some funding attached if you choose to join them.
Conclusion
There is a great deal of opportunity in using the JAMstack, and even making money on the JAMstack. I’m happy to chat with and help any Indie Hacker who wants to jump on this category and figure it out with you. At the very least, I’ll know who you should talk to if you want to get some ideas. Get in touch!