The Swyx.io 2022 Rewrite
Note: there was a 2023 update since this post.
I’ve rewritten this site once again.

For those keeping count:
- Oct 2017: Used raw HTML/JS
- Nov 2018: I used Gatsby
- Aug 2019: Tried Gatsby Themes
- Sep 2019: Moved to Svelte and Sapper
- Sep 2020: Moved to Elder.js
- Jan 2022: Moved to SvelteKit (you are here!)
If you want to have the same site without my customizations, I’ve also open sourced a SvelteKit starter called swyxkit that you can use as a starting point.
Problems I faced
I’ve been very happy with the move to Svelte.js over the years (Why Svelte?). Elder.js was very fast (due to the Islands architecture) and I loved the shortcodes and flexible data layer. However two choices hobbled my productivity/satisfaction and caused me to consider a rewrite:
- Having to pregenerate every page and do a full rebuild any time I changed a page
- Using Dev.to as a Headless CMS.
I was excited about using Dev.to as a dual distribution strategy, but unfortunately the community seems to have completely stalled, and the API became extremely flaky (failing 9 out of every 10 calls for reasons I still do not yet understand). Dev.to also imposed additional restrictions I didn’t like - an arbitrary max of 5 tweets embedded, max of 4 tags, no support for details/summary tags (my favorite HTML tags!) and having to manually upload my images one by one was STILL slower than I would like.
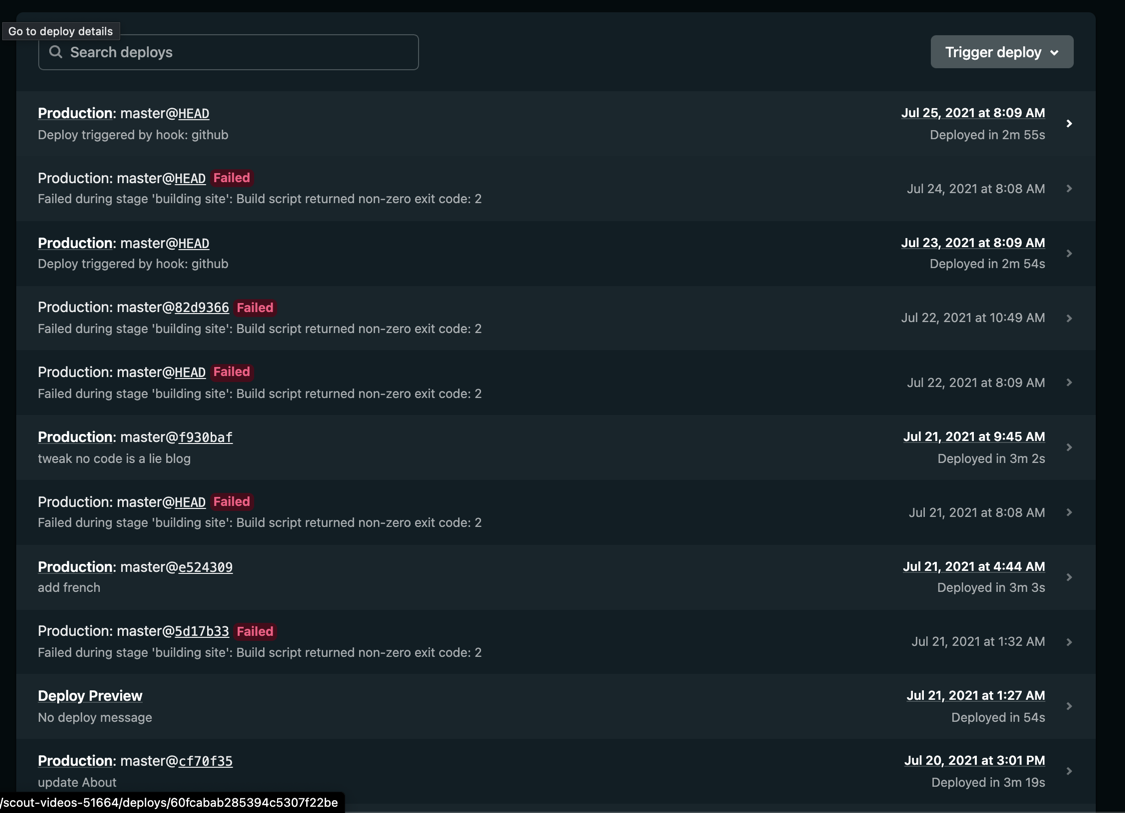
Build times also crept up from 2 to 3 minutes… when my builds succeeded.

Solutions
I moved to SvelteKit, and used GitHub Issues as my CMS:
My builds are back down to 1 minute and I now have a free comment layer/much nicer writing experience.

I also included a bunch of smaller features I’ve wanted, including a togglable dark mode (previously, dark mode was based on system preferences), as detailed in the swyxkit readme.
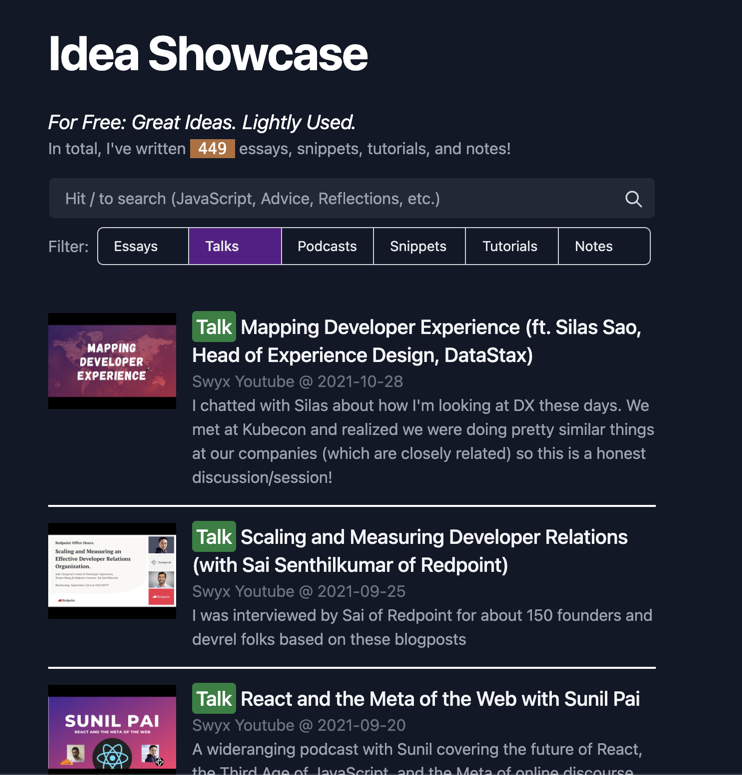
The new look
This was a rewrite, not so much a redesign, because I just wanted to remove the blockers to my writing productivity. Believe it or not I’ve wanted to do this rewrite for almost a full year before actually doing it!
Permalink here: https://61f1ec1ede71a50007f6f3cd—scout-videos-51664.netlify.app/



I also added almost a year’s worth of talks and podcasts that I hadn’t been updating on my site.

Todos
Things I want to add:
- some “live” interactive component with https://replicache.dev/
- some auth+faving system with Supabase
- viewcounts
- recommendations
- lightbox and fullbleed for images
- curated content index like https://jvns.ca/
- user themable site
- nice footnote support like in https://arcana.computer/miscellany/this-site
- lead capture/newsletter drip
- command palette (Sheldon Hull suggests ninja-keys)
Addendum
Issues that users spotted after I launched:
- theme-color https://twitter.com/kilianvalkhof/status/1486733537004830724?s=20&t=Nrz48yQ6YNVjBDyPv8AWrQ
- command palette https://twitter.com/sheldon_hull/status/1486852148860268545
- doesnt reload https://twitter.com/Benghamine/status/1486768425934286848?s=20&t=Nrz48yQ6YNVjBDyPv8AWrQ (fix here)
- RSS bug - 3 of them
- https://twitter.com/rubenartus/status/1486730512072777730?s=20&t=Nrz48yQ6YNVjBDyPv8AWrQ (fixed here and then
- here - just a lazy oversight issue, would have been spotted if i used typescript)
- the render link didnt work with prerender: sw-yx#406
- skip link and align nav https://twitter.com/Richienb2/status/1486997958595727361?s=20&t=Nrz48yQ6YNVjBDyPv8AWrQ